続いて、アドセンス審査に通りやすくするための「サイトの外観(見た目)」を整えます。
サイト基本設定・基本情報
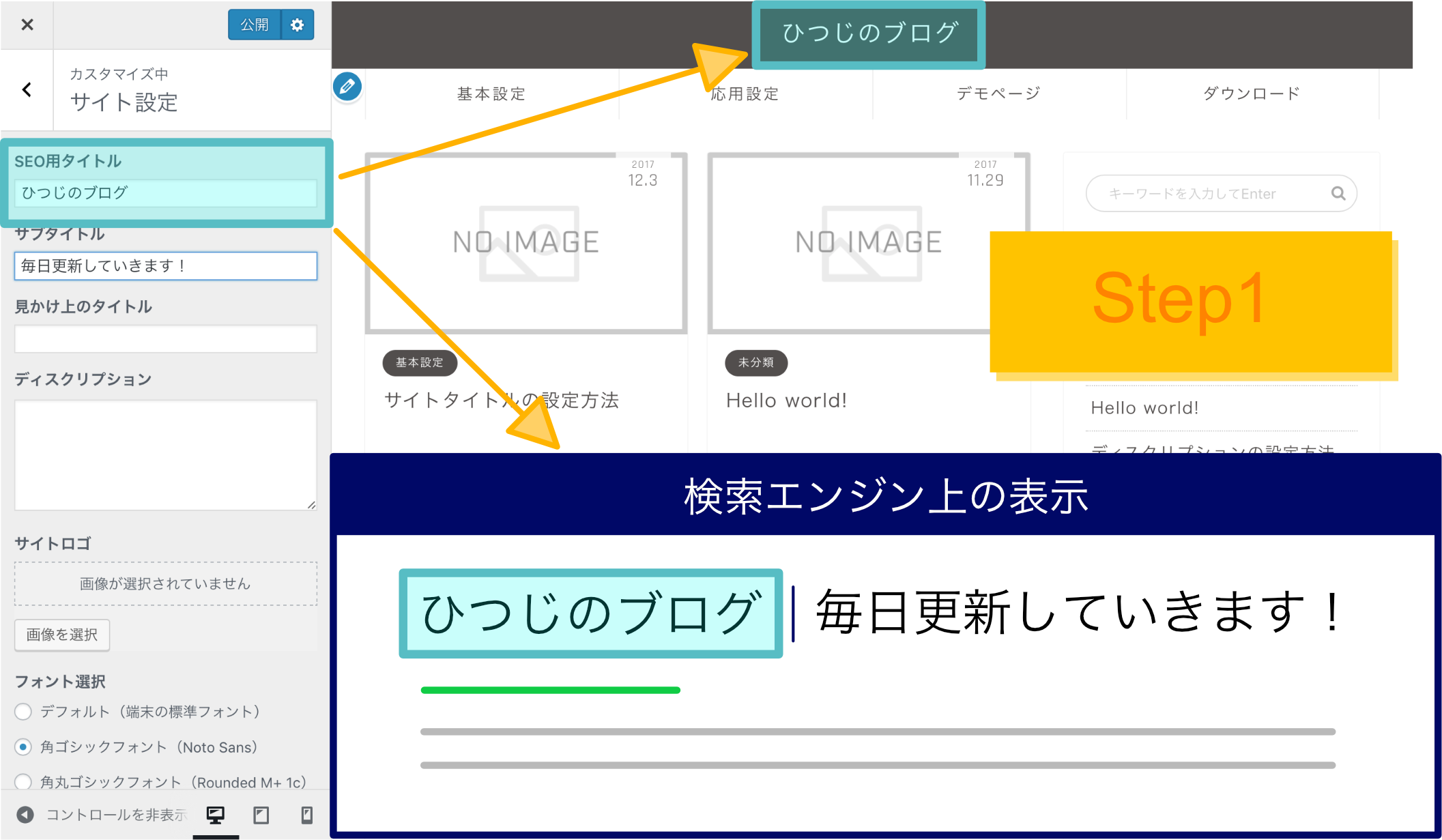
サイトの基本情報の設定
テーマSWELLの場合
テーマJINの場合
ファビコンの設定
サイトアイコン(ファビコン)も設定しておきましょう!

オリジナルのヘッダー画像を設定する
ヘッダー画像はオリジナルのものを設定した方が、アドセンス審査に通りやすいと言われていますので設定しておきましょう。
ヘッダー画像とは、ブログのトップページの上に表示される画像のことです。

画像の作成にオススメのツール
テーマによって、PC用とスマホ用のヘッダー画像設定があるので両方設定しておきましょう。
テーマSWELLの場合
テーマJINの場合
メニューを設定する
ヘッダーの下や上に表示されるメニューを設定します。

グローバルメニューには、アドセンス審査に必須の下記の項目を設定します。
それぞれ固定ページから作成します。
- サイトマップ
- 運営者情報
- プライバシーポリシー
- お問い合わせ
サイトマップについて
サイトマップは、サイト全体のページ構造をリスト形式で記載するページのことです。
運営者情報について
「運営者情報」には自分のプロフィールを書きます。
運営者情報は書いた方がアドセンス審査に通りやすいと言われています。
本名は出さなくてOKです。
ブログ用のニックネームなどを使って、自分がブログを始めた経歴や、ブログでどういうことを伝えていきたいのか、などを書いていきましょう!
文字数は500文字〜1000文字程度でOKです!
運営者情報などは固定ページから作成します。
記事作成方法は、こちらを参考に!
プライバシーポリシーについて
「プライバシーポリシー」は、JINやSWELLではデフォルトで固定ページに作れらているため、そのページの雛形を活用してOKです。
もしなければ、以下のJINの雛形をコピペして活用しても大丈夫です。
 萌子
萌子そのまま使用するのではなく、「××」「〇〇」となっているところは情報を埋めておきましょう。
テーマSWELLの場合、下の方は空欄になっていますが、空欄の箇所は特に必要ない情報なので、削除しておいてOKです。
お問い合わせについて


お問い合わせのページです。
広告掲載などの依頼が来ることもあるので、必ず設置しておきましょう。
上記の4項目を作成したら、メニューに設定します。
- ダッシュボード
- 外観
- メニュー


※例のため「①ブログの準備」「②アドセンス審査」「③ブログ収益化」になっていますが、アドセンス審査時は
- サイトマップ
- 運営者情報
- プライバシーポリシー
- お問い合わせ
を設定しておきましょう!
SWELLのグローバルナビの設定方法はこちら
JINのグローバルメニューの設定方法はこちら
サイドバーを設定する


サイドバーは、サイトの右側にある縦長に表示された部分です。
初めから、いくつか設定されていますが下記の項目を設置すればOKです。
サイドバーに設置する項目
- 検索窓
- プロフィール
- カテゴリー
※「最近のコメント」「アーカイブ」「メタ情報」などは不要なので消します。
※設置順も上からこの順番でOKです。


- ダッシュボード
- 外観
- ウィジェット
サイドバーの設定は、ウィジェットで左の項目から「検索窓」「プロフィール」「カテゴリー」をドラッグ(クリックしたまま)して、
サイドバーの部分にドロップ(クリックを離す)するだけ。
順番も自由に変更できます。
プロフィールについて


プロフィールに自分の顔は出さなくてもOKなので、代わりとなるキャラクターやアイコン画像を設置し、簡単なプロフィール文を掲載します。
ここでのプロフィール文は3、4行程度でOKです。
サイドバーに設置するプロフィール欄の設定方法は下記の記事を参考にしてください。
SWELLのプロフィール欄の設定方法はこちら
JINのプロフィール欄の設定方法はこちら
萌子の実際の体験談


ブログの準備の時点で私がどのように進めていったのかご説明します!
PCの準備
私は古いノートパソコンは持っていたのですが、これから頻繁に使うPCなので、使いやすくて性能の良いものを持つべきだと思い、MacBookを購入しました。
MacBookにした理由はおしゃれだからと言うのが一番大きいですが、実際使ってみて便利だなと思っています。
スマホもiPhoneを使用しているのAirdropやメモ帳のデータ連携が取れるし慣れると使いやすいです。
もちろん、MacじゃなくてもWindowsでも大丈夫です!
サイトの設定
ワードプレスの設定やプラグインのインストールなど、やるべきことが割と多い上に、専門用語も全然わからないし意味不明なことばかりだったので、最初は結構大変でした><
ですが私はコンサルを受けていたので、分からないところはすぐに質問して教えてもらえたし、次に何をするべきか、教材にも書かれていたのがすごく有難かったです。
ブログアフィリエイトに関しては初心者で、右も左も全く分からない状態だったので、自分一人でやっていたら途中でつまずいていただろうなと思います。
アドバイス:必要な投資にはケチらない
「PC持ってないし、スマホでやっていきたい」「古いPCでもいいかな・・」と思うかもしれませんが、本気でブログで収入をつくっていくことを目指すなら、仕事道具はなるべく「良いもの」を買うことをオススメします!
また、テンプレートは有料のものは1万円以上しますが、収益化するために最初の投資は必要不可欠です。
必要なところでケチってしまうと、なかなか成果が出ずに収益化できないので最初に必要なところにはしっかり投資して、投資した金額以上稼ぐつもりで頑張っていきましょう!
まとめ
以上がBlogger’s wayの「③サイトの外観を整える」編でした!
最初の準備の時点で結構やることが多いなと驚かれた方も多いかもしれません。
しかし準備さえ終えてしまえば、あとは基本的にどんどん記事を書いていくだけなのでまずは最初の設定などの準備を頑張りましょう^^
次は、「④アドセンス合格を目指す」にお進みください!